- Регистрация
- 09.05.2014
- Сообщения
- 1 254
- Благодарностей
- 220
- Баллы
- 63
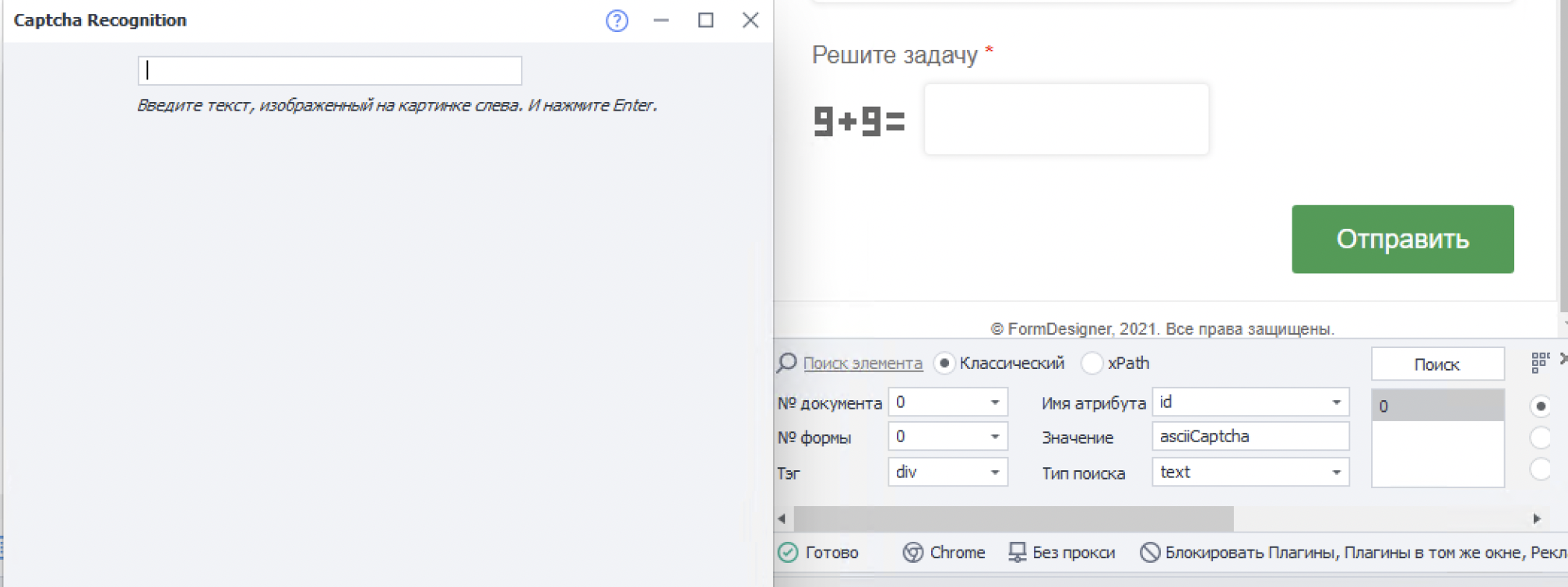
Пример капчи __formdesigner.ru/form/view/163865
Как подобную аски можно обойти? В прошлых версиях зенно она легко обходилась через исследование элементов- а потом нажимаешь "это капча". Но теперь он определяет только пустоту. Подскажите как лечить.

И может есть идеи как это на пост-гет обходить?
По более широким параметрам удалось захватить со строчкой "Решите задачу". Но тогда вопрос как ее обрезать перед отправкой на распознавание?
Как подобную аски можно обойти? В прошлых версиях зенно она легко обходилась через исследование элементов- а потом нажимаешь "это капча". Но теперь он определяет только пустоту. Подскажите как лечить.
И может есть идеи как это на пост-гет обходить?
По более широким параметрам удалось захватить со строчкой "Решите задачу". Но тогда вопрос как ее обрезать перед отправкой на распознавание?
Вложения
-
280,6 КБ Просмотры: 47
-
145,7 КБ Просмотры: 52
Последнее редактирование:






 ну и этого кусочка хватит я забыл заменить щас поменяю))
ну и этого кусочка хватит я забыл заменить щас поменяю))