- Регистрация
- 28.06.2016
- Сообщения
- 302
- Благодарностей
- 17
- Баллы
- 18
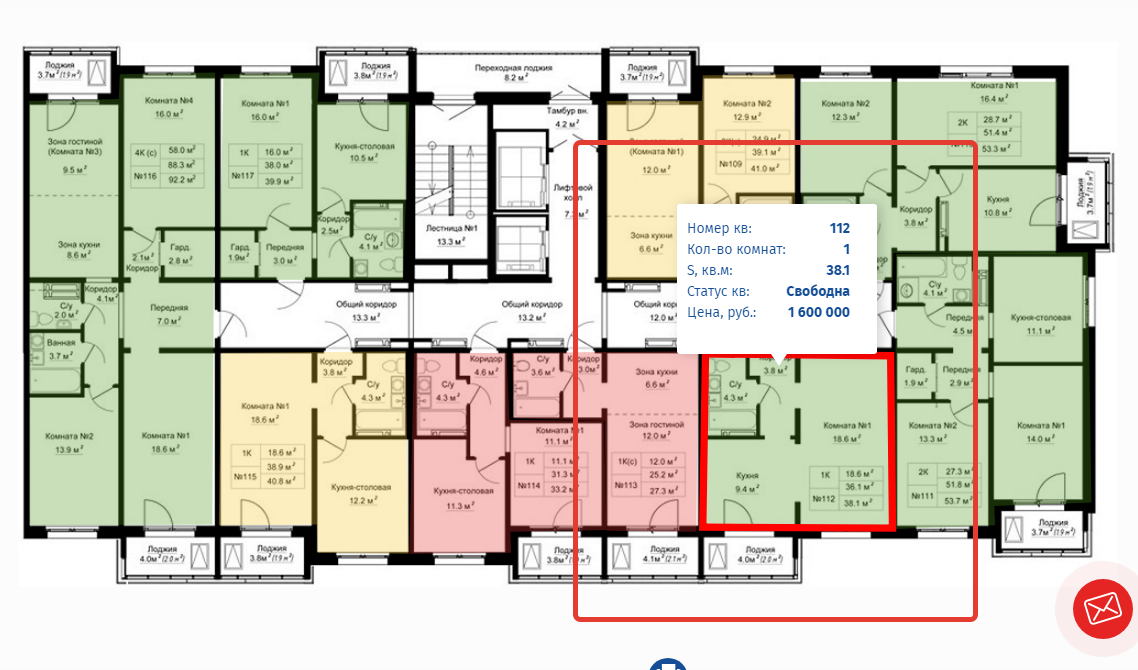
Здравствуйте форумчане, подскажите как спарсить данные которые выделенны цветом... планеровку всего этажа, и самое главное провалиться внутрь и взять планеровку + "план с мебелью" и "интерьер"
Самое важное это вызвать всплывающие окно. Нужно безошибочно кликнуть по нужной квартиры...
https://www.alg22.ru/objects/apartments/ul-malakhova-34a/?section=20611&floor=10&apartment=20979#plans
https://www.alg22.ru/objects/apartments/ul-sergeya-semyenova-4/?section=14794&floor=5&apartment=14669#plans

Самое важное это вызвать всплывающие окно. Нужно безошибочно кликнуть по нужной квартиры...
https://www.alg22.ru/objects/apartments/ul-malakhova-34a/?section=20611&floor=10&apartment=20979#plans
https://www.alg22.ru/objects/apartments/ul-sergeya-semyenova-4/?section=14794&floor=5&apartment=14669#plans





