Hi guys, got problem when choose state, please help if you can
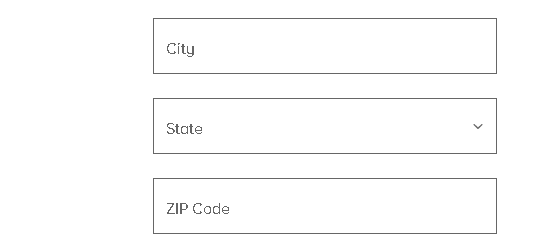
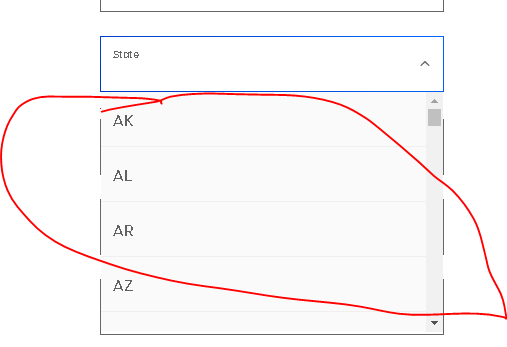
It looks like this, the state can not be set directly. . First have to click on the state, then it will shows drop-down list, and the problem is here. it only shows 4 state on the web page as you can see. if want to choose the state except those 4 states, for example, i want to choose 'NY' state and set everything, the mouse will go to outside (below) of the drop-down area and click. Of course this method not work


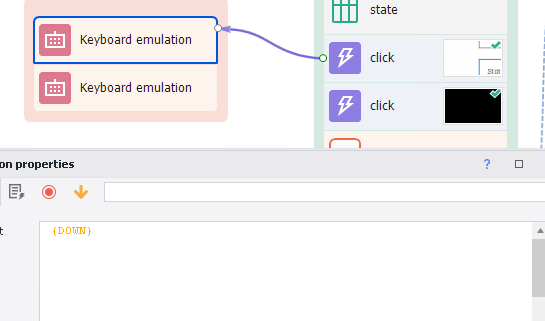
Then i want to use keyboard emulation to choose the state - first i click the state, then i use keyboard - DOWN to choose state. This works when i test manually, each time i press - DOWN in the keyboard, i can see the selected-state move to next one. But when i test the scripts, the is no any action on the page, can not see any moves with the selected-state.

Please help if you know how to choose state in this case? Thank you
It looks like this, the state can not be set directly. . First have to click on the state, then it will shows drop-down list, and the problem is here. it only shows 4 state on the web page as you can see. if want to choose the state except those 4 states, for example, i want to choose 'NY' state and set everything, the mouse will go to outside (below) of the drop-down area and click. Of course this method not work
Then i want to use keyboard emulation to choose the state - first i click the state, then i use keyboard - DOWN to choose state. This works when i test manually, each time i press - DOWN in the keyboard, i can see the selected-state move to next one. But when i test the scripts, the is no any action on the page, can not see any moves with the selected-state.
Please help if you know how to choose state in this case? Thank you